Using Adobe InDesign we continued on developing knowledge of the software. The week we were using the skills in which would be exercised in replicating a double page spread.
In opening the new document we set the height and width, the margin size and the guttering size, then on the right hand side; selected and dragged the pages in order to produce two adjacent sheets. From there the grid we would be designing on was set. The grid was set at 3 by 3.
The first skill was to use the tool in which forced text on to a preexisting line. The pen tool was used whilst holding shift in order to form a greek key pattern diagonally across the page, as seen in the example. The shift key ensured that all the lines drawn were set at 90 degree angles to each other and ran perfectly straight. With this whole area selected, the text transform tool was used and placeholder text inputted. This naturally ran along the formed line then, but sight cited was needed, as the corners of the shapes had overlapping letters in some instances. This was done my just manually repositioning the words using the keyboard functions like spaces.
Next, a rat silhouette image was selected from an online search engine and saved on to the desktop; from there this was opened on Adobe Illustrator. The white background was removed using the magic wand and delete key, and then the outline points were edited by making the image a vector one in which the outer points sat tight to the shape of the actual inner image. This was then copied and pasted in to the InDesign document. Having the 'content' set to a 'graphic' meant that the image could be edited. Using the select tool and delete i was able to remove the preexisting curled rat tail, and replaced this with a straight one by dropping the edge points of the image. This meant that the pattern the text was in, then looked like to continue seamlessly in to the shape of the rat.
Next we inputted a large text box on the right hand side of the page, and used placeholder text to customise the size and leading of the font and type. Reselected the 'rat' image we then edited the wrap points so that the new text box expanded around the image outline. The same was done when adding an alternative text box with the initial sentence in. (Green lettering on top left of the right page.)
Then the 'rat city' typography was added. This was the stage in which I gathered the most new skills from, as I have never before edited type on this kind of software. In order to achieve the 'mismatched' effect; each letter had an edited base line, either higher or lower the the original. Also the font was changed along the colour and the height, and width was adjusted accordingly. Finally the distance between each letter was edited, and the leading (gap in between each line) was changed too in order to fit perfectly around the pre-existing zigzag of type on the page.
Above is my finished copy.
And below the one I used to copy features from.
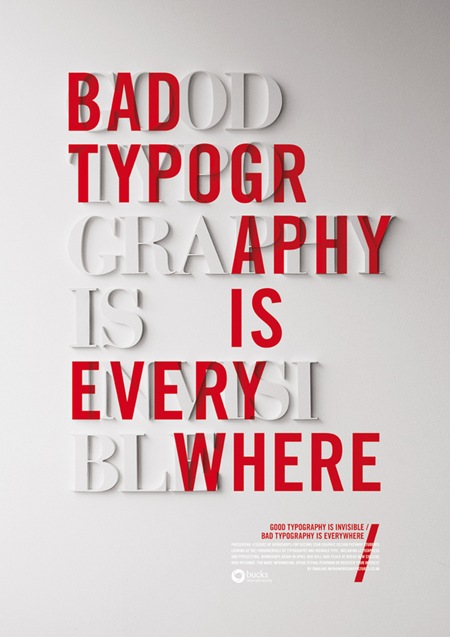
Next we used the second double page spread example. Show below here.
This advertisement wasn't as guided in how to reproduce, but allowed us to each experiment with font and effects in order to reach a similar outcome. (The actual font used was not available, so we had to customise existing fonts as much as possible in order to get a similar look.)
Because of this I used 'hobo' font which is an alright replication, but does not have the same serif use as seen in the example above.
My work is displayed below.
This process was time consuming as the amount of lettering had to be approached in a systematic way. If time hadn't of been such a stretch I would've liked to edit each letter individually in order to look more like the orignial- however this was not possible, so the L and the A are the only letters to be manipulated. The L elongated to stretch the length behind the work 'months' and then the A with a rectangle auto shape attached, and with outline points edited to create more of a point underneath.
The images on the right hand side are then from an online search engine, and edited using photoshop. These colour options are exampled within another post in more detail.